Our Offerings
- React Native App Strategy
- React Native App Wireframing
- React Native App UX/UI
- Enterprise React Native Apps
- React Native App Testing
- React Native App Deployment & Support
Our React Native App Development Process
Our company is known for helping businesses elevate their business strategy, build viable solutions, design memorable experiences, and code apps that add high value to users’ lives. Despite the difficulty of developing apps, we prioritize providing a safe and convenient user experience. We ensure that you are never left behind in any way.
-
Requirement Analysis
We will kick off the development process by learning about your vision for your native mobile application.
-
Wireframing
Our team of professionals will offer a variety of templates top choose from that will serve as a visual guide and illustrate how the app will work.
-
User Story Writing
We explicitly grasp the users, tasks, and environment of our apps through creating effective user stories.
-
UI/UX Design
Our design team creates high fidelity wireframes to offer feedback towards a perfect design.
-
App Development
This phase includes defining the technical architecture and choosing the right technology stack.
-
Quality Assurance
Our team tests the native app in different situations so that you can be confident that your mobile application functions flawlessly.
-
Deployment & Support
We offer consistent support and maintenance services to complement your business objectives.
-
Security & Penetration Testing
Our team of professionals ensures that the mobile app is free of bugs and can render super-fast performance.
-
Maintenance & Support
Our company offers you all support and the team is always ready to answer every query after deployment. We provide support and Bug-Fixing as needed.
Our React App Development Tech Stack
Languages
 JavaScript
JavaScript TypeScript
TypeScript
IDEs/SDK
 Android Studio
Android Studio IntelliJ
IntelliJ Atom
Atom
Payment Gateway
 Paypal
Paypal Stripe
Stripe RazarPay
RazarPay
Third Party
 Firebase
Firebase GraphQL
GraphQL Twillio
Twillio Apollo
Apollo
Our React Native App Development Best Practices
Focus on choosing the right design system
When developing a React Native app, it’s crucial to choose the right design system early on. A design system provides a consistent set of UI components, typography, color schemes, and other design elements that maintain a cohesive look and feel throughout the app. Popular design systems for React Native include Material Design, Ant Design, and NativeBase. By leveraging a design system, you can save development time and ensure a visually appealing and user-friendly interface.
Responsive style properties
React Native provides style properties that allow you to create responsive layouts that adapt to different screen sizes and orientations. Use flexbox layout and percentage-based dimensions to ensure your app looks good on various devices. Additionally, utilize the Dimensions API to retrieve the screen dimensions dynamically and adjust your UI accordingly. By implementing responsive styles, you can provide a consistent user experience across different devices.
Make use of TypeScript
TypeScript is a statically typed superset of JavaScript that can enhance the development process of your React Native app. By adding TypeScript to your project, you can catch type errors during development, benefit from improved code autocompletion, and enhance code maintainability. TypeScript also provides better documentation and easier collaboration within the development team. Utilizing TypeScript can lead to more reliable and scalable React Native apps.
Utilize Static Image Resources
When using images in your React Native app, it’s recommended to utilize static image resources rather than loading images from a URL. Static image resources are bundled with the app during the build process, resulting in faster loading times and better offline support. React Native provides the Image component to display static images. You can organize and reference static images using relative paths in your code, making it easier to manage and update images in your app.
Use Platform-Specific (Android / iOS) styles
React Native allows you to write platform-specific styles to customize the appearance of your app for different platforms. While sharing most of the codebase, you may encounter situations where you need to apply platform-specific styles to achieve the desired UI. By utilizing the Platform module and conditional styling, you can tailor the visual aspects of your app to match the native look and feel of Android and iOS. This approach helps in providing a more native user experience.
Assign Unique Key to Each Element
When rendering lists or iterating over arrays in React Native, it’s important to assign a unique key prop to each element. The key prop helps React efficiently update and re-render components by identifying which items have changed, been added, or been removed. By assigning a unique key to each element, you enable React Native to optimize the rendering process and improve performance. The key should be a stable and unique identifier, such as an ID or a combination of properties that uniquely identify the item.
Aggregate The Selectors
When working with styles in React Native, it’s beneficial to aggregate selectors using arrays or objects. Instead of applying multiple styles individually, you can combine them into a single object or array, reducing the number of style assignments and improving code readability. Aggregating selectors allows you to reuse and compose styles efficiently. It also enables you to conditionally apply styles based on certain criteria, enhancing the flexibility and maintainability of your codebase.
content
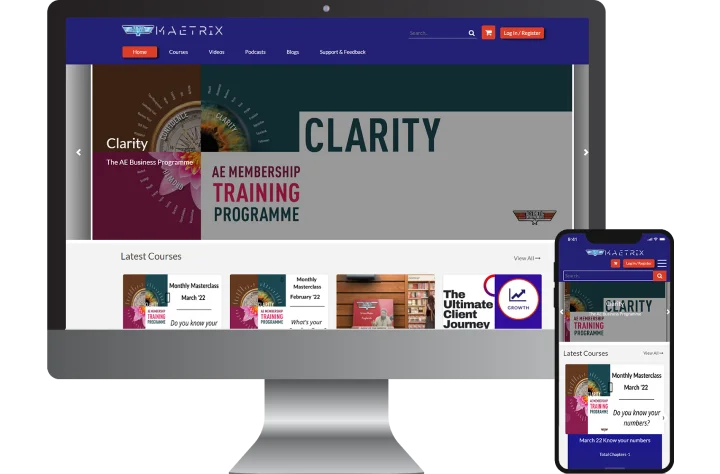
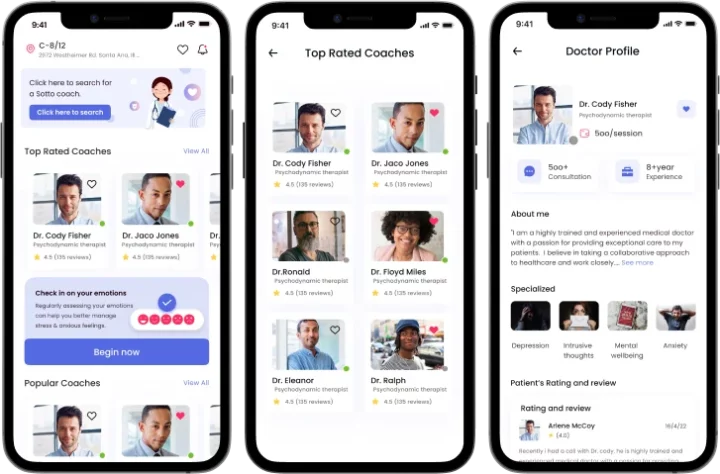
Explore Our Recent Work
What do Our Clients Say?
Apponward were responsive to all our requirements and ready to address all our issues and delivered a product that was up to our standard and expectations.
Mr. Seifeselassie Negussie - Ethiopia
Mr. Seifeselassie Negussie
Ethiopia
React Native Application Development FAQs
What are the benefits of using React Native for app development?
React Native offers several benefits, including faster development time, better performance than hybrid frameworks, ability to use native components, and a large developer community.
Can React Native be used for both iOS and Android app development?
Yes, React Native can be used to develop mobile apps for both iOS and Android platforms.
What programming languages are used for React Native app development?
React Native apps are primarily written in JavaScript, with some native code for platform-specific functionality.
What tools are required for React Native app development?
We use a code editor, such as Visual Studio Code, and a mobile app emulator, such as Android Studio or Xcode, to develop and test React Native apps.
Is it possible to develop a React Native app for web browsers?
Yes, with the help of libraries such as React Native Web, we can help create web versions of React Native apps.
Can existing native mobile apps be converted to React Native apps?
Yes, it is possible to convert existing native mobile apps to React Native using tools such as Expo and React Native CLI.
Is it possible to integrate third-party libraries with React Native apps?
Yes, React Native supports integration with many third-party libraries, including popular ones for navigation, animations, and data management.
What is the cost of developing a React Native app?
The cost of developing a React Native app varies depending on the complexity of the app, the features required, and the development time. A simple app can cost 50k to 200k as per experience and expertise.
How long does it take to develop a React Native app?
The time required to develop a React Native app depends on the complexity of the app and the development team's experience. On an average, it takes about 3 to 6 months to develop a Mobile App.
Talk to our Expert
Count on our highly qualified subject experts for the best advice. Our experts will examine your requirements and provide suggestions based on your needs.
React Native Development Recent Blogs
-

What is the role of GDPR and HIPAA compliances in healthcare app development?
The technological revolution has radically transformed the healthcare sector over the decade. The healthcare applications are revolutionizing patient care, streamlining administrative processes, and facilitating communication between patients and healthcare providers. However, amidst this revolution, ensuring the privacy and security of...
-

How Much Does It Cost To Develop A Grocery App Like Grofkit?
Do you know that post-COVID, the number of people using grocery apps has increased from 12 million to 30 million in 2022? It is expected that 63% of people will likely buy groceries via mobile apps rather than websites or...
Read More Anand Kumar Mishra -

How Much Does it Cost to Build an App in the UK in 2024?
In today's tech-driven world, mobile apps have become an indispensable part of our lives. From hailing rides to ordering food, managing finances, or staying connected, there's an app for practically everything. But if you're a budding entrepreneur with a brilliant...
Read More Anand Kumar Mishra
Our Other Services
Your one stop destination for all your developmental and marketing needs. We strive to go beyond to just meet the customer expectations by consistently focusing on and achieving the things they value.
How can we help you?


 Mobile Apps
Mobile Apps Web Apps
Web Apps Blockchain
Blockchain Digital Marketing
Digital Marketing Others
Others











 +91 98912 46208
+91 98912 46208 sales@apponward.com
sales@apponward.com




 Linkedin
Linkedin Instagram
Instagram Facebook
Facebook Blogs
Blogs