Our Offerings
As one of the top React JS development companies, Apponward is skilled at providing the most difficult and sophisticated React JS development services. We employ highly qualified and seasoned React JS developers who are effective at integrating cutting-edge technology and transforming them into business-driven solutions.
- Customized app development
- Dynamic UI/UX Development
- QA and Testing
- Native ReactJS App
- Front-end development
- Enterprise ReactJS Apps
Our ReactJS Development Process
Apponward is well-known for supporting businesses in building feasible solutions, providing memorable experiences, and developing high-value applications for clients. Regardless of how difficult it is to develop apps, we prioritize offering a safe and pleasant user experience.
-
Requirement Analysis
A software roadmap is created to create a clear strategy. We handle everything, from technical requirements to revenue generation.
-
Wire framing
Our UX designers create an interactive prototype for your app that serves as a visual reference.
-
App Development
The process of developing mobile apps continues to include planning. This stage entails selecting the appropriate technology stack and defining the technical architecture.
-
Deployment
Even after the software has been published for distribution on the store, it must be updated on a regular basis. We provide routine maintenance, which reduces the number of issues that users may encounter.
-
Maintenance & Support
When necessary, we offer help and bug fixing. Our maintenance services cover everything from QA, bug-fixing, and the creation of new capabilities to performance monitoring.
-
Creating User Stories
We must comprehend the viewpoint of the end users if we are to understand how a feature of an application will benefit the client.
-
UI/UX Design
Every successful app benefits greatly from a user experience (UX) design that is easy to use and a visually appealing user interface (UI) design.
-
Quality Assurance
To maintain quality and deliver a positive user experience, our team continuously releases new versions and upgrades for mobile devices.
-
Security & Penetration testing
We offer you the finest security assurance for your business. Before uploading the program to the App Store or Play Store, it is imperative to test it.
Our React JS Web Development Tech Stack
Languages
 HTML
HTML CSS
CSS JavaScript
JavaScript
Frameworks
 ReactJS All Latest Versions
ReactJS All Latest Versions
Payment Gateway
 Paypal
Paypal Stripe
Stripe RazarPay
RazarPay
Database
 MySQL
MySQL MSSQL
MSSQL PostgreSQL
PostgreSQL MongoDB
MongoDB
Third Party
 Firebase
Firebase Twillio
Twillio
Server & Services
 CI/CD
CI/CD AWS Cloud
AWS Cloud Google Cloud
Google Cloud Microsoft Cloud
Microsoft Cloud S3
S3 RDS
RDS
React JS app development Best Practices
Use smaller components
One of the best practices in React JS app development is to break down your user interface into smaller and reusable components. Smaller components are easier to manage, test, and understand. They promote reusability and maintainability by encapsulating specific functionalities or UI elements. By dividing your UI into smaller components, you can improve code readability and make it easier to debug or make changes in the future.
Limit the use of stateful components
In React, components can have state, which represents the data that changes over time. While stateful components have their place, it’s generally recommended to limit their use. Instead, favor stateless functional components or use state management libraries like Redux or MobX to handle complex state requirements. By reducing the number of stateful components, you simplify the component hierarchy, enhance performance, and make your code easier to reason about.
Write tests for the entire code
Testing is crucial for ensuring the stability and reliability of your React JS app. It is recommended to write tests that cover the entire codebase, including components, state management, and any business logic. Use testing frameworks like Jest along with tools like Enzyme or React Testing Library to create unit tests, integration tests, and end-to-end tests. Comprehensive test coverage helps catch bugs early, ensures better code quality, and facilitates easier refactoring or feature additions in the future.
Reusability
Reusability is a key principle in React JS app development. Aim to create reusable components that can be easily plugged into different parts of your application. This practice saves development time and effort by reducing code duplication. You can achieve reusability by keeping components focused on a single responsibility, making them independent of specific data or contexts, and providing customizable props or hooks for flexibility.
Enhance HTTP Authentication with Security
When implementing HTTP authentication in your React app, it is essential to prioritize security. Ensure that you use secure protocols, such as HTTPS, to protect sensitive user information during data transmission. Employ best practices for authentication, such as using strong password hashing algorithms, implementing measures like rate limiting and account lockouts, and applying multi-factor authentication when appropriate. Regularly update and patch dependencies to mitigate any security vulnerabilities.
CSS in JavaScript
CSS in JavaScript, also known as CSS-in-JS, is a popular approach in React app development. It involves writing CSS styles directly within JavaScript code using libraries like Styled Components or Emotion. This practice offers benefits such as encapsulation, improved component reusability, and dynamic styling based on props or state. However, it is important to carefully consider the trade-offs and evaluate whether CSS in JavaScript aligns with your project requirements and team preferences.
Store logics separately
Separating business logic from presentation logic is crucial for maintainable and scalable React JS apps. Storing business logic separately allows for easier testing, reusability, and modification without affecting the UI components. Consider using a state management library like Redux or adopting the React Context API for centralized state management. By keeping your business logic decoupled from components, you can create a more modular and flexible codebase.
Best SEO Practices like server side rendering
To improve search engine optimization (SEO) for your React app, consider implementing server-side rendering (SSR). SSR generates HTML on the server and sends it to the client, which allows search engines to crawl and index your app more effectively. SSR can be achieved using frameworks like Next.js or Gatsby, or by configuring server-side rendering with tools like React Router. Additionally, ensure your app has proper metadata, semantic HTML structure, and optimized content to enhance SEO performance.
content
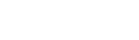
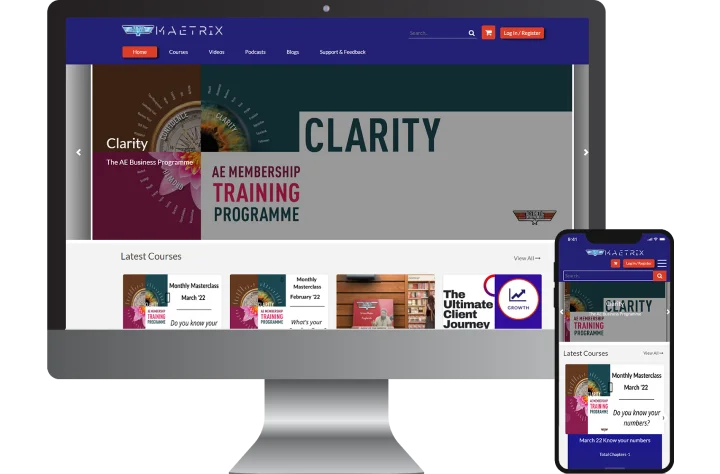
Explore Our Recent Work
What do Our Clients Say?
I don’t know what I'd do without Apponward. I just throw a draft at them and they’d pick it up, turn it into something amazing and deliver it with excellence.
Mr. Richard Crawford-Small - United Kingdom
Mr. Richard Crawford Small
London, UK
React JS Application Development FAQs
- Project and team knowledge:
- Uncertainties and back up plans:
- Track the project:
- Analyze the project upon completion:
I want to keep my React JS app idea confidential. Will you sign an NDA with me?
Definitely! The first step in our predetermined process for protecting your invention is the execution of an NDA (Non-Disclosure Agreement). We subsequently proceed to the following stage of our method.
Do I own the ownership and the code of my application?
Yes. We provide our clients a typical Work for Hire (WFH) agreement. It states that Apponward Technologies has been hired to work for you and that you own any work products they make while employed by you. The individual who creates a work is often regarded by copyright law in the United States and other countries as the legal author of that work. A WFH is an exception to this general rule because it makes the employer the legal author rather than the employee. However, a WFH isn't created simply because the parties agree to it since WFH is a statutory term defined in 17 USC § 101. The actual creator may be credited for the work since accreditation has no impact on a WFH. For example, even though many programmers developed the Windows OS, it is credited to Microsoft. On the other hand, Adobe Systems lists the individual developers in its credits of Photoshop.
Do you have flexible hiring models?
Yes, you can choose from various hiring models to match your specific business requirements, including hourly, part-time, and full-time hiring.
How do you allocate the resources for my app development in ReactJS?
First of all, it is always preferable to have more knowledge. Establish the project's scope of work and create an allocation strategy emphasizing the demands and deliverables. This will also make it easier to determine which team members are most suited for the project and clarify the responsibilities, tasks, etc.
Be it personal or professional life, backup plans are important. There might be a sudden change in the scope of work or a timeline change; backup plans will always help you sail through. If project managers can proactively assess the risks that might come up, it can be tackled easily if the problem arises.
It's always better to be updated on the project's latest development. It will give you an overview of where the project stands in terms of the timelines, if the resources allocated are being used well, does a resource need to be reallocated or is being underutilized and can be shifted to another project. All these questions will help you navigate the timelines and complete the project without any unnecessary hiccups.
Lastly, learn from what could have been better after completing your project. Review the allocated resources, their strengths and weaknesses, utilization rate, delivery timelines, etc.
Will I be getting regular updates from you?
You'll remain updated on our progress and aware of what we are doing, so you can provide us with insight. We constantly update our clients on the development process. Frequent communication is particularly important for developing apps that need to integrate with a client's existing system. In this case, the web services that will interface with the app must be tested thoroughly to identify any problems.
Why choose Apponward Technologies as your React JS App Development Company?
We at Apponward have Excellent Technical Knowledge. A dedicated team of Experienced React JS Developers and an Agile Development Process. We use the latest tools, technology, and frameworks. Our open Communication and Transparency help the Business Support. We deliver the product within the Development Timeline.
What is the average duration of the process?
The average time to develop an app with Discovery, Design & Development, and Pre-launch stages is 1 - 12 months. We found out what stages it takes to develop an app, and team size doesn't often mean a shorter app development timeline. However, there's always a way to speed up the process.
Talk to our Expert
Count on our highly qualified subject experts for the best advice. Our experts will examine your requirements and provide suggestions based on your needs.
Our Other Services
Your one stop destination for all your developmental and marketing needs. We strive to go beyond to just meet the customer expectations by consistently focusing on and achieving the things they value.
How can we help you?


 Mobile Apps
Mobile Apps Web Apps
Web Apps Blockchain
Blockchain Digital Marketing
Digital Marketing Others
Others





 +91 98912 46208
+91 98912 46208 sales@apponward.com
sales@apponward.com




 Linkedin
Linkedin Instagram
Instagram Facebook
Facebook Blogs
Blogs